When it comes to a great website design, every single element plays a vital role in your success.
Unfortunately, the majority of brands invest all of their design budgets on maximising their above-the-fold content and forget about the little details that can make or break a site. While this above-the-fold content is valuable, it often leads brands to overlook one of the most important features - the website footer.
How much value can you really get from a website footer, you ask? As it turns out, quite a lot!
With the right content, design, and execution, your website footer could be the user experience tool that skyrockets your SEO and earns you valuable leads. Want to know how? Follow along to learn all about the best practices for a great UX website footer now.
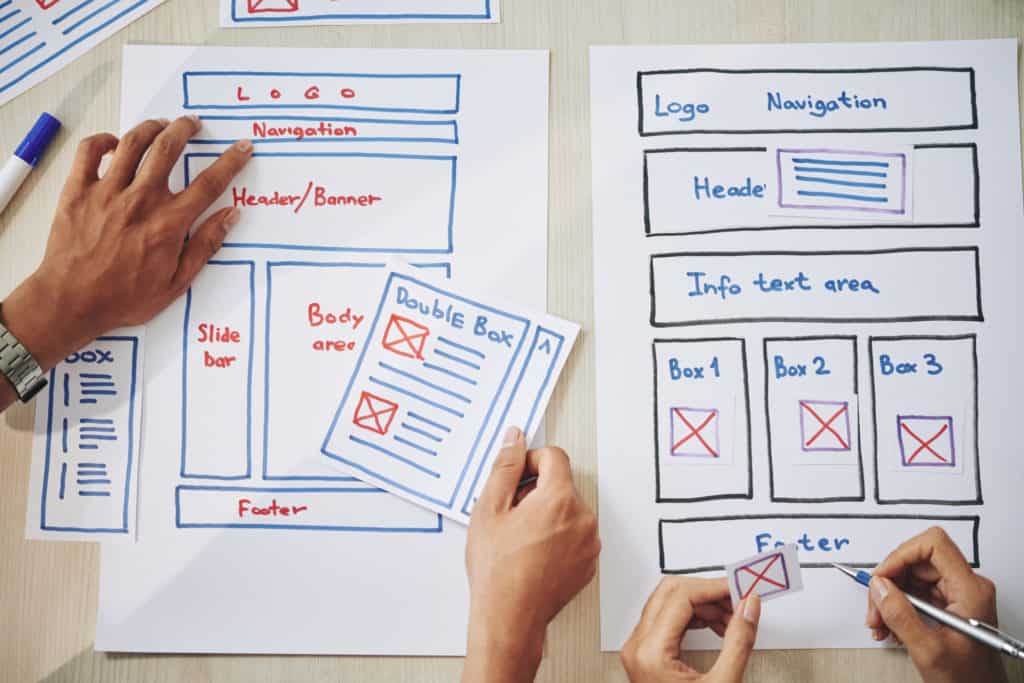
What Is a Footer?
Your website footer is the little strip of information across the bottom of your site that packs a serious punch. While this section may seem like an insignificant extra to the untrained eye, the footer is where your navigation and information take shape.
As users navigate through your pages, there are a couple of key elements that remain constant. First is your menu bar, and the second is your footer.
When it comes down to it, your website footer provides you with the opportunity to share more links, encourage longer visits, pack in important details, and even fulfil your legal obligations.
Simplicity
First things first, your top priority with your footer should always be to keep it simple and clean. Because your footer will display on every page, you don't want it to be cluttered looking or overwhelming in any way.
One of our favourite ways to create simplicity with your footer is to organise your links and elements into categories. By giving each of these columns of links a name such as 'explore', 'visit', 'follow', etc, your users will have an easier time finding what they are looking for.
It's also important to keep links clean by not underlining each one. If it's in your footer, your customers have already assumed it's a link, you don't need to make it more obvious.
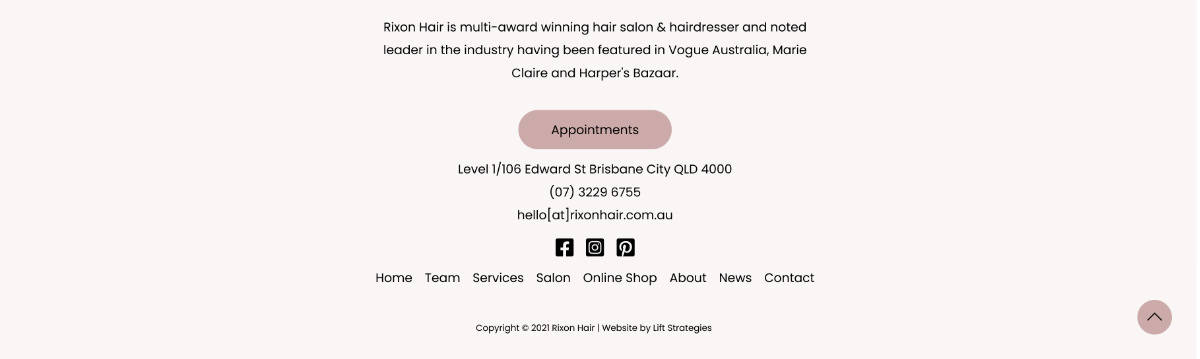
Copyright
Your copyright is a statement that lets users know your content is protected. We are no stranger to these, in fact, you're website probably already includes some kind of built-in copyright to start with.
The reason this element is important is that it prevents others from stealing your work and gives you a leg to stand on legally if someone does plagiarise your site. Beyond this, it also sends a message of professionalism to your users. Seeing this copyright gives them the impression that you are a legit site and boosts your authority.
Privacy Policy
There are a few legal documents you'll need to run a business website in Australia and a privacy policy is one of them.
Any business that collects personal data such as email addresses, shipping details, and payment info is required by law to provide a privacy policy somewhere on their site. Of course, the most logical place to do this is in your footer.
Beyond ensuring you are legally covered, having this statement readily available to your users can give them peace of mind when considering making a purchase from your site. The internet has made us more aware than ever of security, so providing your customers with as much info as possible goes a long way to earning repeat business.
If you are an e-commerce site it's also wise to include things like your shipping policy, return policy, and terms of service along with your privacy policy in a 'legal' column.
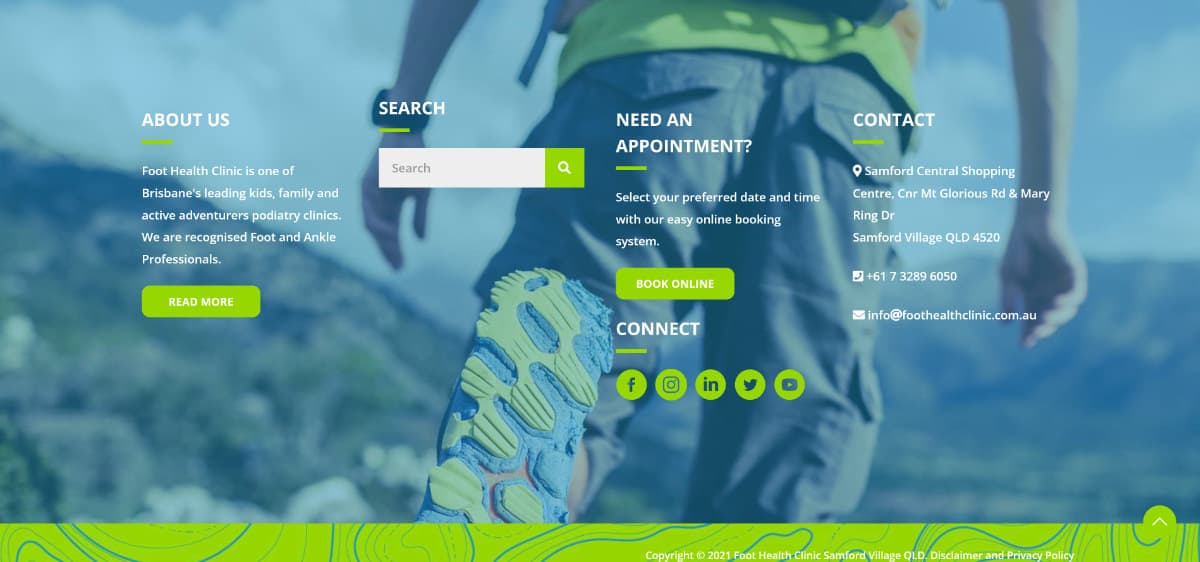
Contact Information and Address
Next up, we highly recommend having your contact information readily available in your footer. While you can simply link to a contact page to keep this clean, having your address, phone number, or email right in your footer is a great way to encourage engagement and boost your SEO.
This is especially important if your business relies on local search to grow. Having your service address clear and concise on every page of your site encourages Google to promote you every time a local user asks for a service that you offer.
Logo
Your footer should be an extension of your website branding and work alongside your design to draw attention without standing out like a sore thumb.
One of the easiest ways to ensure your branding is consistent is to pop your logo into action. We suggest keeping the contrast high on your footer by utilising a background colour that makes your logo and other text easy and convenient to read.
Important Page Links
Build your linking structure by placing links to any important website easily accessible in your footer.
Your about page, contact page, service pages, and even a sitemap are all great items to have sorted into your categories. By linking to these pages, you'll improve your site's navigation and encourage users to explore beyond your main menu.
In addition, an XML sitemap can speed up your crawl and index time to improve your SEO and rank faster.
Social Icons
Don't forget about your cross-promotions. Link to your Facebook, Instagram, Youtube, Pinterest, and more by using the familiar icons.
Having these icons in your footer makes them visible on every page of your site and encourages customers to explore your brand even more.
CTA
Your footer should contain one, and only one, CTA. This is the copy that makes your consumers take action and earns you valuable leads.
The most common CTA for your footer is an email sign-up form. This is a great way to capture information and take control of the customer/brand relationship.
Your User Experience-Friendly Website Footer
Now that you know what to include for best practice in your website footer, it's time to get designing. From keeping it simple and clean to ticking off all the legal boxes, your footer will never look neglected again.
Need a little help turning your footer into the ultimate user experience tool? Get in touch with us today to maximise your website footer impact and start seeing the benefits of this important design element.